Key Takeaways
- Technical SEO Audit: Essential for an Effective SEO strategy for a Dublin website
- Audit Tools: Use Detailed Chrome Extension, Screaming Frog, and Google Search Console.
- Checklist: Includes Robots.txt, Sitemap, and Error checks.
- Site Speed: Crucial for SEO and user experience
- Structured Data: Boosts visibility and click-through rate.
SEO Service Pricing in Ireland
Our journey today is centered on the “Technical audit,” a comprehensive checkup that ensures your website isn’t just fit but is in prime form to dance gracefully with Google’s algorithms.
We won’t just talk the talk; we’ll walk you through a technical audit applied to a live website. Real challenges, real solutions.
What is a technical audit?
Why do technical SEO Audits Matter?
Think of a Technical SEO Audit as a health check for your website.
Even if you’ve put great content out there, some glitches can make it tough for people and search engines to find it.
Here’s why this check-up is a must:
Get Found: If your website has hidden issues, search engines might skip it. You want your site to be easy for Google to spot and list.
Speed Matters: People don’t like waiting. If your website takes forever to load, they’ll leave. Plus, faster sites often rank higher on search result pages.
Easy Navigation Wins: A confusing website makes visitors frustrated. Clear, simple layouts keep them happy, and they’re more likely to become customers.
Mobile is King: Many folks use their phones to browse these days. If your site doesn’t work well on mobile, you’re missing out big time! Plus, sites that work well on mobile often get better rankings.
Tools We Use for Checking Your Site:
- Detailed Chrome Extension: Check your headings, links, images, and schema with this quick tool.
- Screaming Frog: This helps check your site’s details. (Note: The free version only checks up to 500 pages.)
- Google Site Operators: A quick way to see what parts of your site Google knows about.
- Google Search Console: This one’s for clients who share access. It’s Google’s way of telling us how it sees your site.
- Speed Checkers: Google Page Speed or GTmetrix – like a stopwatch to see how fast your website loads.
What We Look For (Simple Checklist):
- Robots.txt: Making sure search engines know what they can and can’t see.
- Sitemap: A map that tells search engines about the pages on your site.
- Unneeded Pages (Index Bloating): Removing extra pages that don’t need to show up in search results.
- Tags to Control Search Engines: Like the Meta Robots Tag, X-Robots Tag, and Canonical Tag.
- Redirects: Checking if some pages send visitors to other pages, like with 301 or 302 Redirects.
- Errors: Making sure there are no dead ends or broken pages (like 404 Errors).
- Site Speed: How quickly does your website load?
- Data Layout (Structured Data): Helps search engines understand your content better.
In this process, we’re going to use Liwujewellery as an ecommerce website example.
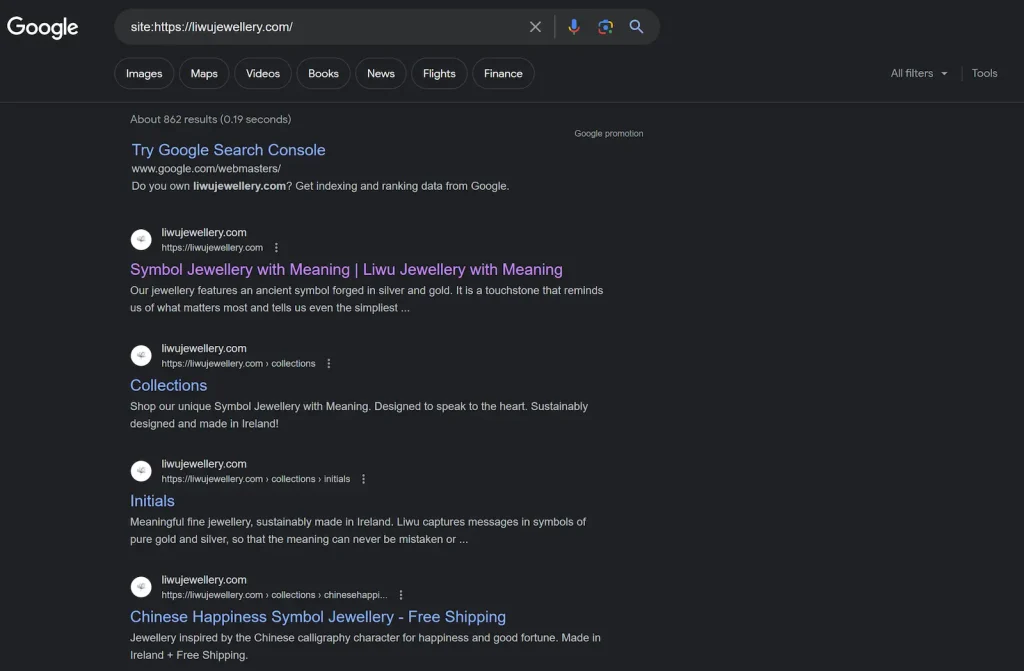
Step 1: Run the website through Google Site operators to see how many pages are indexed.

Using the site operators, you can easily understand which pages are indexed and which are not.
In one go, you can also understand if Google indexed the right title and description and also added the schema or not.
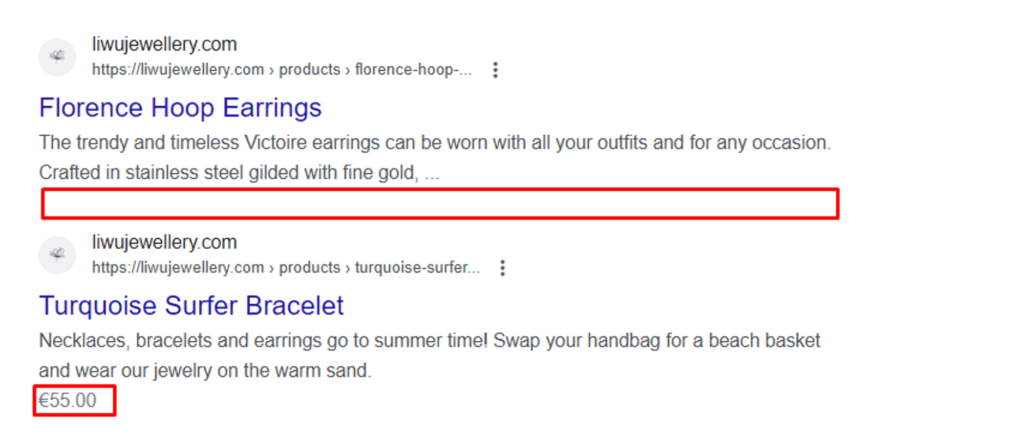
Using the site operator for this website, I understood that:
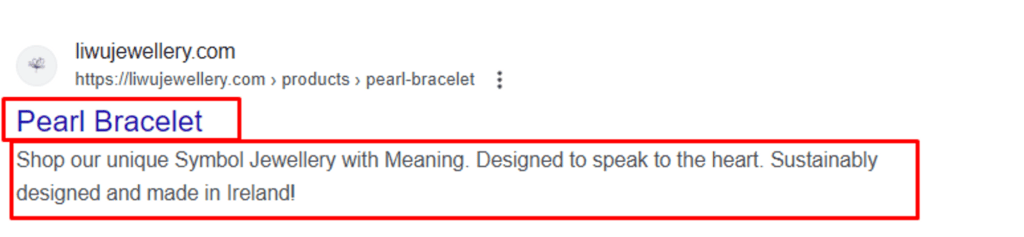
Meta tags are not optimized properly

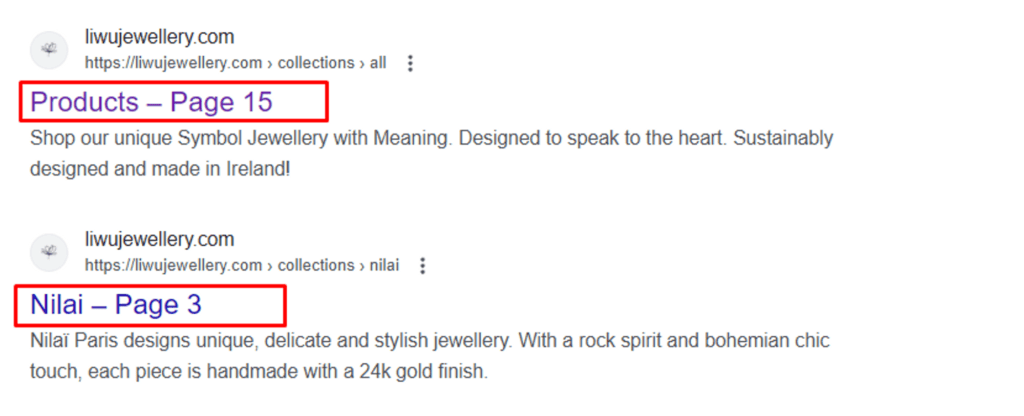
Pagination pages are also indexed

All the products are not showing schema markup

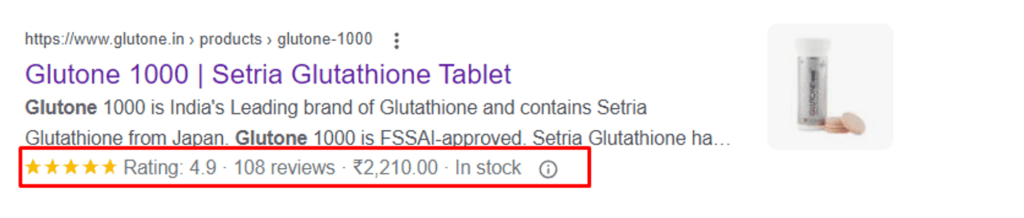
Example of well optimized schema markup


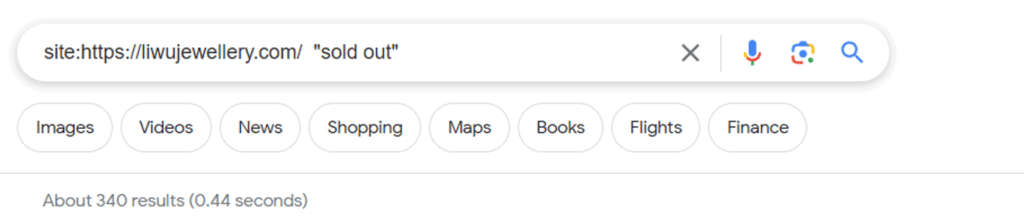
Use this : site:(Add your website url) “sold out”
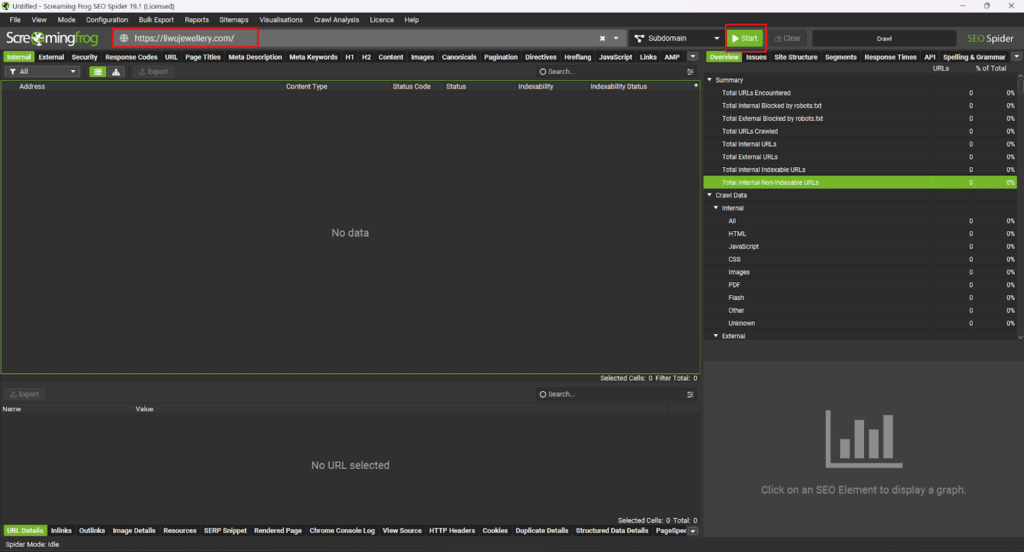
Step 2: Run the website through Screaming Frog

You can directly download this from the screaming frog website : screamingfrog.co.uk/seo-spider/
Once you fire up this tool on your Windows or Mac, enter the website URL.

Note: You can connect GSC (Google Search Console), Google analytics and the Google Page speed API to make the audit more interesting using screaming frog) –
Read this to learn more: SEO Spider Tabs – Screaming Frog
Using Screaming Frog, you need to check the listed things below:
- Internal Tab (For complete overview)
- Response code tab
- URL Tab
- Page titles
- Meta Descriptions
- H1
- Images
- Canonicals
- Paginations
Note: You can also check the other tabs, but the ones listed above are important.
Step 3: Now let’s check the robots.txt file for this website
Using this robots.txt file, you can easily understand which pages are allowed to be indexed and which are not.
Allow: This means it will be indexed and crawled by Google
Disallow: This means it will not be indexed or crawled by Google
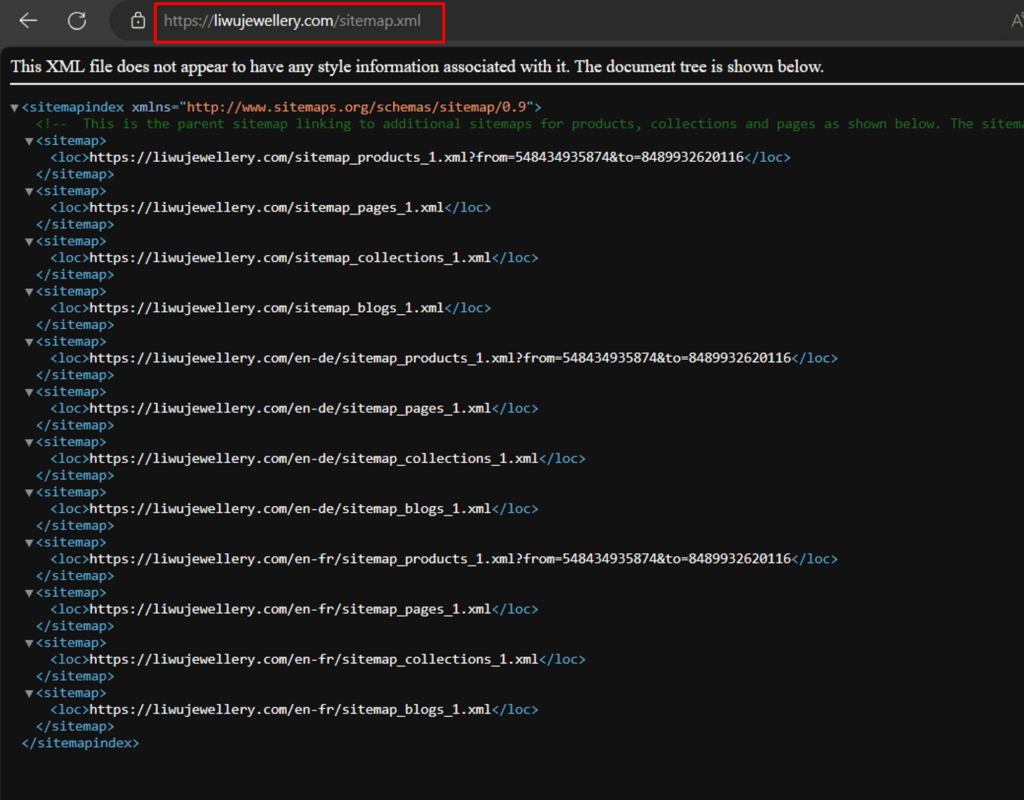
Step 4: Now let’s check the sitemap of the website to understand the structure and all the pages of the website

In Ecommerce website sitemap, you can easily find all the urls of the website. Like pages, collections, and products.
So it’s always important to check the sitemap and get a proper idea of the website.
This will help you easily find irrelevant pages and other pages to remove or fix.
Step 5: Solve Tag indexed pages
Using tags on your WordPress or Shopify online store helps organize your content but can also cause SEO problems like repeating content.
To see if search engines have indexed your tagged pages, try these searches:
- Type “site:yourwebsite.com inurl:tag” in the search bar to find all pages with “tag” in the address.
- Type “site:yourwebsite.com inurl:/tag/” to find pages with “/tag/” in the address.
This helps you spot potential issues quickly.
Step 6: Check your redirect issues
When improving your website’s SEO, it’s important to understand HTTP status codes. These codes tell you and search engines about the condition of a webpage.
Here are the main HTTP status codes to know:
1. 301 – Moved Permanently:
This means a webpage has permanently moved to a new location. It’s like a change of address notice for websites. By using this code, you make sure search engines know where your content has moved to, so you don’t lose your search ranking. For website owners on Apache servers, you can set this up in your .htaccess file. For WordPress users, the ‘Redirection’ plugin can help.
2. 302 – Moved Temporarily:
This is a temporary move. If you’re making short-term changes and intend to revert back to the original, use this. But remember, unlike the 301, this doesn’t pass along the search ranking to the new page.
3. 404 – Not Found:
It means a page doesn’t exist anymore. You’ve probably seen this when a link is broken or a page has been deleted. For a better user experience, design a custom 404 page that guides visitors back to your site.
4. Soft 404s:
These are tricky. It’s when a page tells users it doesn’t exist but doesn’t relay the same message to search engines. This can confuse search engines, so it’s best to avoid it.
How to Check Your Status Codes:
To quickly check these codes on your website, a tool like Screaming Frog is great.
Understanding Crawl Errors
What’s a Crawl Error?
When Google tries to visit (or “crawl”) pages on your site and encounters a problem, that’s called a crawl error.
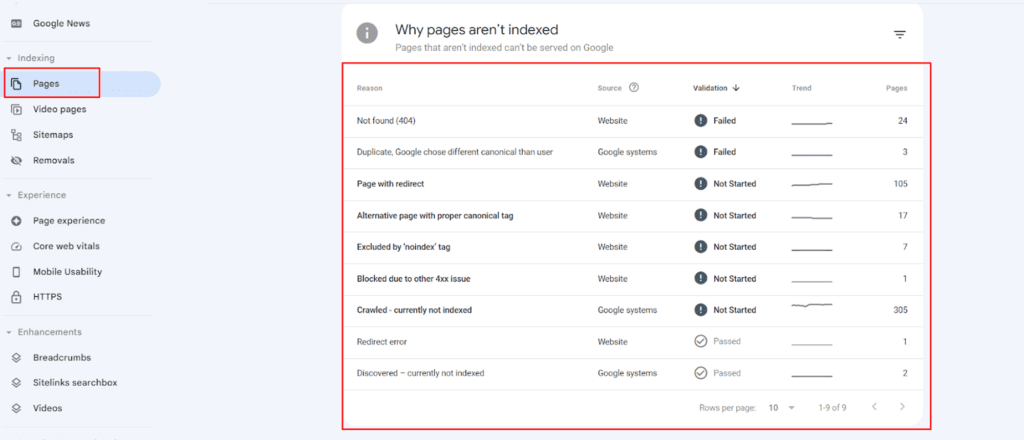
Where to Find Them:
Check for these errors in Google Search Console under “Pages.”

Types of Crawl Errors:
Site Errors: Google couldn’t look at your entire website. Big problem!
URL Errors: Google had trouble with specific pages.
Your site’s pages might show as follows:
- Error: There’s a problem, and the page isn’t listed on Google.
- Warning: The page is there, but there’s a minor issue.
- Excluded: You told Google not to list this page.
- Valid: All’s good! The page is on Google without any hiccups.
Why Care About Crawl Errors?
If Google can’t see your content, people won’t find it in search results.
Regularly checking for these errors ensures your site performs well in searches.
Quick Checklist for Common Crawl Errors:
- Server Error (5xx): Your website’s server had a hiccup.
- Redirect Issues: There’s a problem with how pages redirect visitors.
- Blocked by Robots.txt: A specific file stops Google from viewing the page.
- Marked ‘Noindex’: You’ve told Google not to show the page.
- Soft 404: The page acts like it doesn’t exist but doesn’t directly say so.
- Unauthorized (401): Google doesn’t have permission to see the page.
- Not Found (404): The page doesn’t exist.
- Access Denied (403): The page is locked away from Google.
- Other 4xx Issues: Different issues stop Google from seeing a page.
- Fixing Errors: Google Search Console’s “Index Coverage” report has tips and steps to resolve these issues. Always ensure your content is accessible to maximize your site’s visibility!
For more information, check out this Google Doc: Page Indexing report – Search Console Help (google.com)
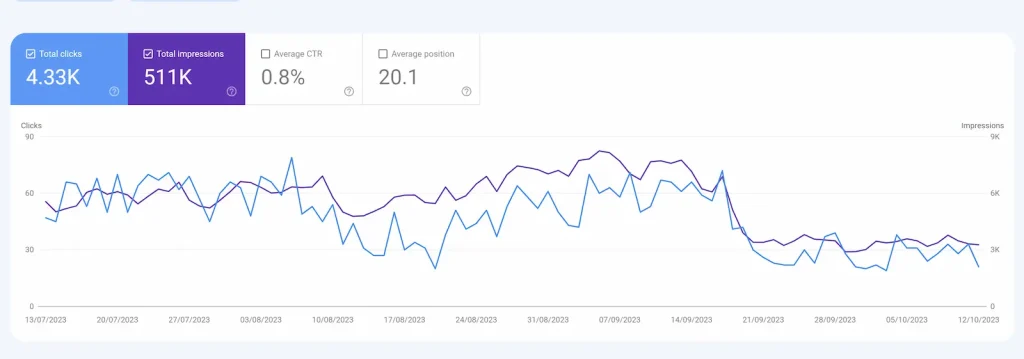
Step 7: Site and Page Speed Simplified
What is Site Speed?
It’s how fast your entire website loads. Google uses the Chrome User Experience Report (CrUX) to track this.
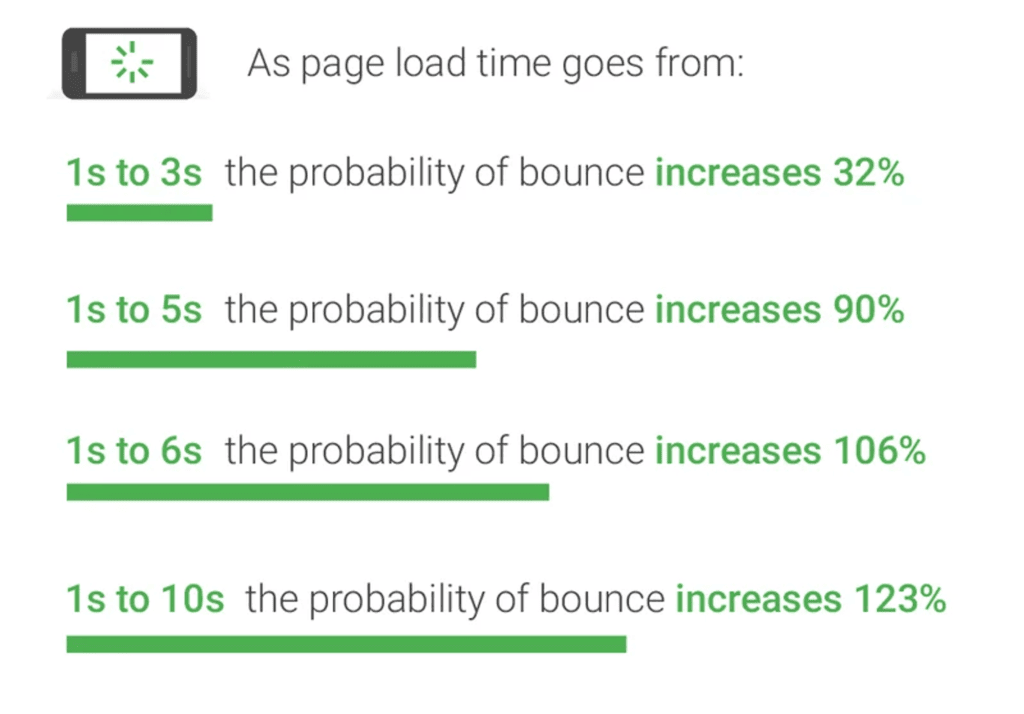
Why Does Site Speed Matter?
In 2010, Google said fast-loading sites ranked better. Slow websites can lose visitors, affecting rankings, traffic, and sales.

Source: New Industry Benchmarks for Mobile Page Speed – Think With Google
What is Page Speed?
It’s how quickly a single web page loads. Various metrics gauge this, like how long it takes for a page to react to a click (First Input Delay) or when meaningful content appears (First Meaningful Paint).
Why is Page Speed important?
Each webpage’s speed affects its SEO ranking. If your page is slow, it can be outperformed by faster ones in search results. Google wants to give its users speedy results.
How do you measure Page Speed?
Use tools like GTMetrix, Pingdom, or Google’s PageSpeed Insights. These tools give scores and suggest areas for improvement.
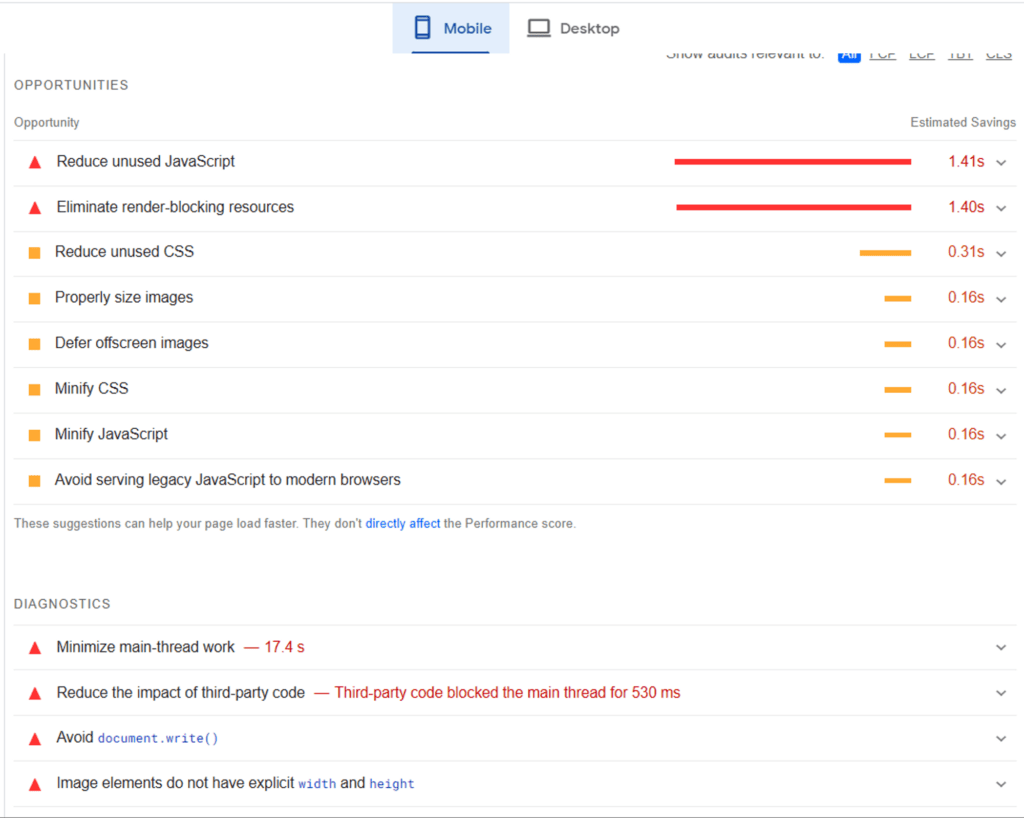
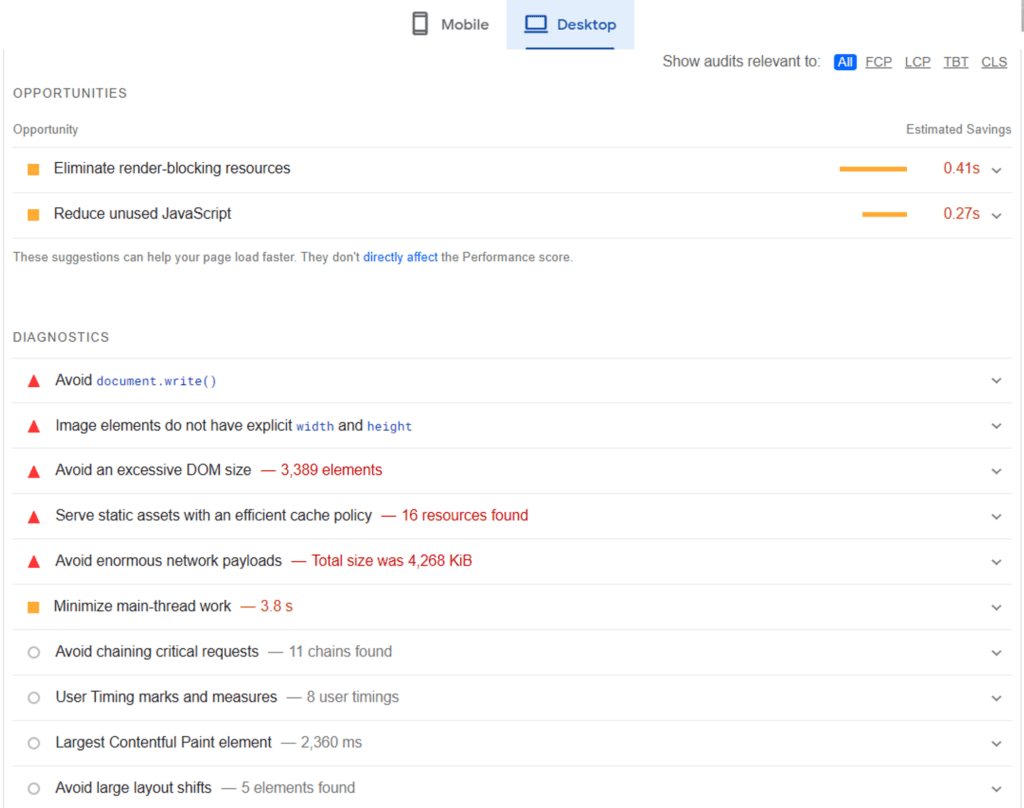
Check the page speed of this website: Mobile : https://pagespeed.web.dev/analysis/https-liwujewellery-com/ui1qcs5vor?form_factor=mobile


Improving Site and Page Speed: A Simple Guide
- Server Response: If your audience is global, use a Content Delivery Network (CDN) like Cloudflare. It provides data from closer locations, making loading faster.
- Limit Server Requests: Too many requests can slow things down.
Here’s how to lessen them:
- Combine multiple JavaScript and CSS files.
- Reduce plugins that generate extra files.
- Use “sprites” for recurring images like logos.
- Decrease the use of 301 redirects.
- Browser Caching: By storing data on visitors’ browsers, pages reload faster.
- Clean Up Files: Remove unneeded JavaScript and CSS files.
- Avoid scripts that delay page displays.
- Compress and simplify code: Remove comments, use shorter function names, and delete redundant code.
- Optimize Images: Use images of the right size for screens.
- Compress images with tools like TinyPNG or plugins like WP Rocket.
- Implement lazy-loading: Load images only when they’re in view.
Step 8: Check structure data
Structured Data, commonly known as schema markup, is a powerful tool designed to help search engines interpret the content of your web pages with enhanced clarity.
Major search engines, including Google, Bing, Yandex, and Yahoo!, proposed this technique for webmasters to relay website information in an organized manner using JSON-LD (JavaScript Object Notation for Linked Data).
Imagine a Salted Caramel Ice Cream recipe page.
While humans can intuitively discern details like ingredients, preparation times, and nutritional facts, search engines benefit from some guidance.
Consider structured data as creating content specifically tailored for search engines.
Significance of Structured Data:
Incorporating structured data can significantly affect your site’s visibility on search engine results pages (SERPs). For instance, a recipe page with structured data might display ingredients and preparation times directly in search results, while one without may simply show a website snippet.
A study by SearchEngineLand highlighted that structured data can enhance the click-through rate (CTR) by up to 30%, driving more organic traffic.
Thus, integrating structured data is paramount in technical SEO audits.
Steps for Effective Structured Data Implementation:
Choose the Relevant Schema Markup: Numerous schema markups cater to diverse content types. Some common ones include:
- Organizations
- People
- Products
- Reviews
- News Articles
- Events
- Recipes
Utilize Google’s Structured Data Markup Helper: This tool streamlines the process of generating structured data for your site. Just input your page URL, select the relevant data type, and begin the tagging process.
Position Structured Data Correctly: Embed your structured data within the <head> section of your web page.
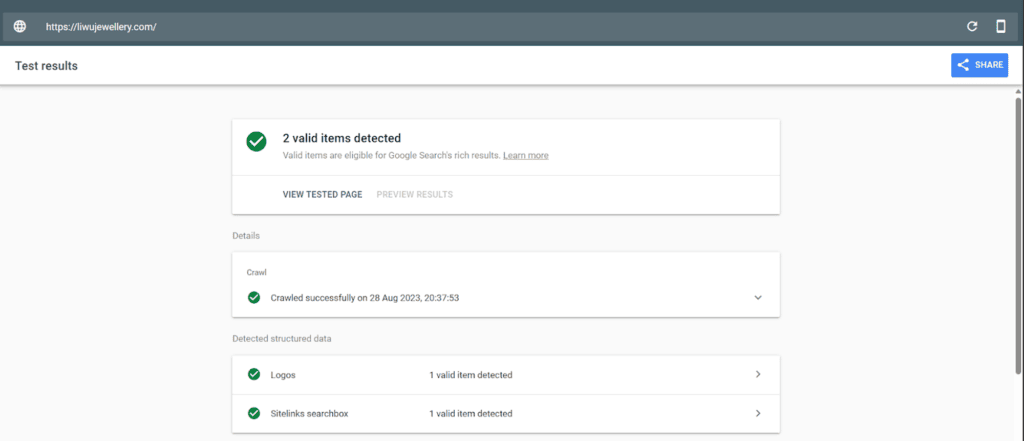
Evaluate with Google’s Rich Results Test: This tool reviews your structured data for potential errors.
Simply enter your page URL, opt for mobile or desktop testing, and initiate the test. Ideally, the result would indicate that your page qualifies for rich results.
Opt for JSON-LD: If manually coding, Google suggests using JSON-LD over alternatives like RDFa or Microdata.
Adhere to Google’s Structured Data Guidelines: Important guidelines to remember include:
- Only mark visible content.
- Avoid marking irrelevant or misleading content.
- Keep your marked content updated.
- Ensure all versions of a page, not just the canonical one, have the same markup.
- Incorporating structured data effectively can optimize your online visibility, making it a must-consider in technical SEO strategies.
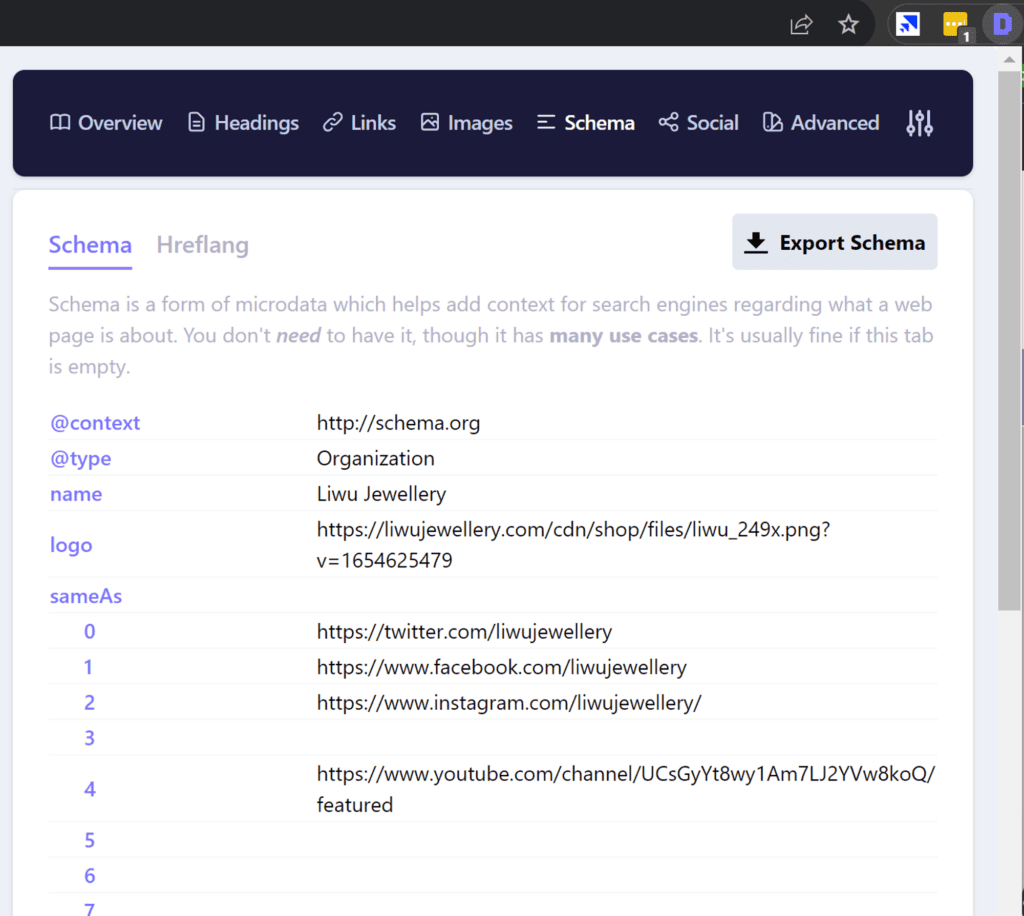
This website just has two schema markups:

This website should be updated with:
Organization schema, Review schema, local schema, and product schema. The above eight steps are the most crucial for a technical audit. Going deeper, you can also do mobile friendly checking, log file analysis, and a Javascript SEO check. But you need to stick with the basics first, then move on to the later part. Some additional tools are:- Detailed Chrome Plugin: https://chrome.google.com/webstore/detail/detailed-seo-extension/pfjdepjjfjjahkjfpkcgfmfhmnakjfba
- Rich schema checker: https://search.google.com/test/rich-results?utm_campaign=sdtt&utm_medium=message
- Search Console: https://search.google.com/test/mobile-friendly

Monetizing Through SEO Technical Audit:
Conducting an SEO technical audit involves a meticulous examination of a website to pinpoint areas for improvement, and ensure that it’s optimized for search engines. When leveraged effectively, it can be a substantial source of revenue.
Here’s how you can monetize it:
Offering Audit Services: Begin by offering specialized SEO technical audit services to businesses. Many companies, especially those with sizable or outdated websites, are willing to pay experts to analyze their website’s performance and compliance with SEO best practices.
Implementation of Audit Recommendations: Beyond just identifying issues, offer to fix them. This can include optimizing site speed, enhancing mobile responsiveness, rectifying broken links, or even overhauling site architecture.
Monthly Retainer Packages: Once you’ve conducted an audit and implemented changes, propose a monthly retainer package where you continuously monitor and refine the site’s SEO. This ensures consistent income and helps clients maintain their optimized status.
Upselling Related Services: An SEO technical audit can uncover issues related to content, backlink profiles, or the user experience. Use this as an opportunity to upsell content creation services, link-building campaigns, or even user experience (UX) design changes.
Offering Training and Consultation: After identifying common problems across different audits, create a training program or workshop. Help businesses understand the importance of an SEO-friendly website and train them on best practices, which in turn can be another stream of income.
Affiliate Partnerships with Web Developers or Hosting Providers: Often, technical SEO issues arise from poor hosting services or outdated website platforms. By partnering with reputable web developers or hosting providers, you can earn commissions for every referral made through your audit recommendations.
By positioning an SEO technical audit not just as a diagnostic tool but as a comprehensive solution that encompasses analysis, recommendations, and implementation, professionals can tap into multiple avenues of revenue generation.
If you are looking for FREE technical audit, contact me here.
source https://webjuice.ie/helpful-content-update/